Kako besplatno hostovati na Github Pages
Linktree clone aplikacija koju ćemo hostovati
Ove nedelje želim da podelim sa vama kako da napravite Linktree clone stranicu. Ako ste ikada koristili Linktree, verovatno ste osetili ograničenja besplatne verzije i poželeli dodatne funkcionalnosti koje nisu bile dostupne ili su dostupne samo u plaćenoj verziji. Ako niste upoznati sa Linktree, možete saznati više klikom ovde.
Dodatno ovaj projekat možete iskoristiti kao inspiraciju za vaš portfolio i modifikovati ga tako da on sadrži projekte koje ste radili i tehnologije koje poznajete.
Tehologije koje koristim u projektu:
- HTML 🌐
- Vanila JavaScript 🚀
- Tailwind CSS 🎨
Vi možete koristiti tehnologije po izboru.
Kreiramo index.html dokument i za početak potrebno je uključiti Tailwind CSS putem CDN-a:
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Developer Resources</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>Zatim Font Awesome biblioteku putem koje ćemo učitati ikonice u projekat.

<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Developer Resources</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" />
</head>
<body>
<!-- Font Awesome Icons -->
<script
src="https://kit.fontawesome.com/a076d05399.js"
crossorigin="anonymous"
></script>
</body>Dodajemo sadržaj stranice unutar body taga:
<body class="bg-gray-100">
<div class="container mx-auto py-10 text-center">
<div class="w-24 h-24 mx-auto rounded-full overflow-hidden bg-gray-300">
<img alt="logo" src="./logo.webp" class="w-full h-full object-cover" />
</div>
<div class="social-icons mt-4 mb-6"></div>
<div class="max-w-screen-sm mx-auto p-4">
<div class="top-links-container"></div>
<div class="frontend-cards-container"></div>
<div class="devops-cards-container"></div>
<div class="reading-cards-container"></div>
</div>
</div>Kreiramo index.js fajl, sav sadržaj na stranici dodavaćemo dinamički, jer u budućnosti planiram dodavati nove resurse.
See the Pen JavaScript for Developer Roadmaps by Ivana (@ivis27) on CodePen.
Dark Mode – Tailwind CSS
Sada možemo proširiti projekat i konfigurisati dark mode, kao što je prikazano ispod.
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Developer Resources</title>
<script src="https://cdn.tailwindcss.com"></script>
<!-- Configure dark mode -->
<script>
tailwind.config = {
darkMode:
"class"
};
</script>
</head>Nakon što smo konfigurisali Tailwind, možemo dodavati stilove na HTML elemente, klasom dark: Tailwind automatski prepoznaje stilove koji su vezani za dark mode.
<body class="bg-gray-100 dark:bg-black">Da bi ova linija koda bila aktivirana na html element potrebno je da dodamo klasu dark.
<html lang="en" class="dark"> Drugim rečima kada na HTML elementu imamo aktivnu klasu dark, sva stilizacija u dokumentu koja ima prefix dark bice aplicirana jer ulazimo u dark mode. Uklanjanjem ove klase vraćamo se u light mode, a stilizacija koja počinje da dark vise nije primenjena.
Izdvojen kod za Toggle Button element možeš testirati na CodePen-u:
See the Pen Dark Mode Toggle using Tailwind by Ivana (@ivis27) on CodePen.
Ceo kod projekta možeš pogledati na linku, a live demo je dostupan ovde.
Hostovanje na Github Pages
Github Pages je besplatna usluga koja omogućava korisnicima da hostuju statičke web stranice direktno sa Github repozitorijuma. Ovo je idealno mesto za developere da hostuju svoj portfolio, dokumentaciju projekta, blogove i slično.
Github Pages nije namenjen za upotrebu u komercijalne svrhe kao što su e-commerce ili pružanje bilo kakvih plaćenih usluga. Ne sme se koristiti za osetljive transakcije poput slanja lozinki i ili kreditnih kartica.
Kako Besplatno Hostovati Projekat
Sada ćemo proći kroz uputstvo kako besplatno hostovati projekat koji smo kreirali na GitHub Pages. Ako do sada još uvek niste kreirali profil na GitHub-u, možete to uraditi ovde. Proces je veoma jednostavan, pa ćemo ga preskočiti.
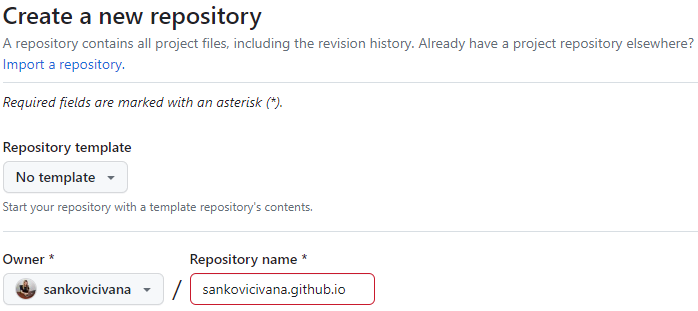
Prvi korak je da napravimo poseban repozitorijum. Repozitorijum treba da se zove username.github.io, gde je username vaše GitHub korisničko ime.
Ovako to izgleda na mom profilu:

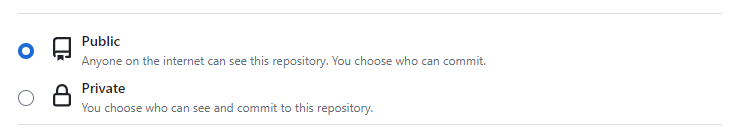
Drugi Korak – označite projekat kao public kako bi on bio vidljiv svima na internetu. Github Pages ne podržava privatne repozitorije za besplatno hostovanje.

Nakon što ste uspešno kreirali odgovarajući repozitorijum na GitHub-u, sledeći korak je postavljanje vašeg koda na taj repozitorijum.
GitHub Pages automatski prepoznaje glavnu stranicu vaše web stranice kao index.html datoteku. Stoga, važno je da nazovete vašu glavnu stranicu index.html kako bi GitHub Pages pravilno prikazao vašu web stranicu na internetu.
GitHub deployment obično traje do 10 minuta, iako se često brže završi. Dužina čekanja zavisiće od trenutnog opterećenja Github servera i veličine vašeg projekta.
Projekat je sada live i dostupan na linku: https://username.github.io
Uklanjanje grešaka
Ako nakon 10 minuta ne vidite svoj projekat na GitHub Pages, moguće je da postoji neka greška u postavljanju ili konfiguraciji vašeg projekta. U tom slučaju, trebali biste da proverite sledeće:
- Proveriti da li je repozitorijum javno dostupan (public)
- Proveriti da li je glavna stranica ispravno nazvana (Glavna stranica mora biti nazvana index.html)
- Proveriti putanje do fajlova
- Proveriti da li u projektu postoje greške. (Da li postoje greške u JS fajlu koje sprečavaju renderovanje stanice)
Napomena: Sajtovi objavljeni na GitHub Pages ne smeju prelaziti veličinu od 1 GB. Ovo ograničenje se odnosi na ukupnu veličinu svih fajlova, slika, skripti i ostalog sadržaja koji se koristi na sajtu.
Stigli smo do kraja 🙂
Hvala ti na čitanju,
Do sledećeg projekta,
Ivana