Razlika između fr i % jedinica u CSS-u
U CSS-u postoje jedinice koje se koriste za izražavanje veličina u odnosu na neku referentnu veličinu kao što su fr i %.
fr – fraction
FR je relativna jedinica koja je uvedena u CSS sa pojavom Flex i Grid Layouta. FR definiše koliko prostora zauzima element u odnosu na preostali prostor u kontejneru.
Primer korišćenja fr jedinice:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}% – procenat
% – je takođe relativna jedinica mere koja se koristi za postavljanje veličina elemenata u CSS-u. % definiše koliko će procentualno prostora elemet zauzeti u odnosu na veličinu roditeljskog elementa.
Primer korišćenja:
.container {
display: grid;
grid-template-columns: 50% 50%;
}Dakle, iako su FR i % relativne jedinice mere u CSS-u, one se razlikuju u načinu na koji se koriste za postavljanje veličina elemenata u odnosu na njihov roditeljski element. Procenat radi tako što gleda veličinu roditeljskog elementa i u odnosu na njega računa veličinu elemenata koji se nalaze unutar roditeljskog kontejnera, dok fr gleda ostatak slobodnog prostora i na osnovu ostaka slobodnog prostora, elementima unutar kontejnera raspoređuje veličine.
FR VS %
Pokazaćemo na sledećem primeru kako to izgleda kada se ove jedinice koriste zajedno:
Na sledeći HTML:
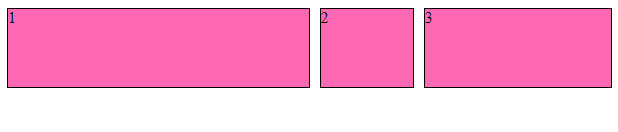
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>Primenićemo CSS:
.container {
display: grid;
grid-template-columns: 50% 1fr 2fr;
}Klasa .container kreira grid kontejner, i definiše veličine kolona. U ovom slučaju imamo tri kolone, prva kolona ima širinu 50% od ukupne širine kontejnera, 2 i 3 kolona raspodeliće preostali prostor u kontejneru u odnosu 2:1. Odnosno 3 element zauzima dva puta više mesta od elementa broj 2.