Live Coding Session: Navbar Component + primer koda
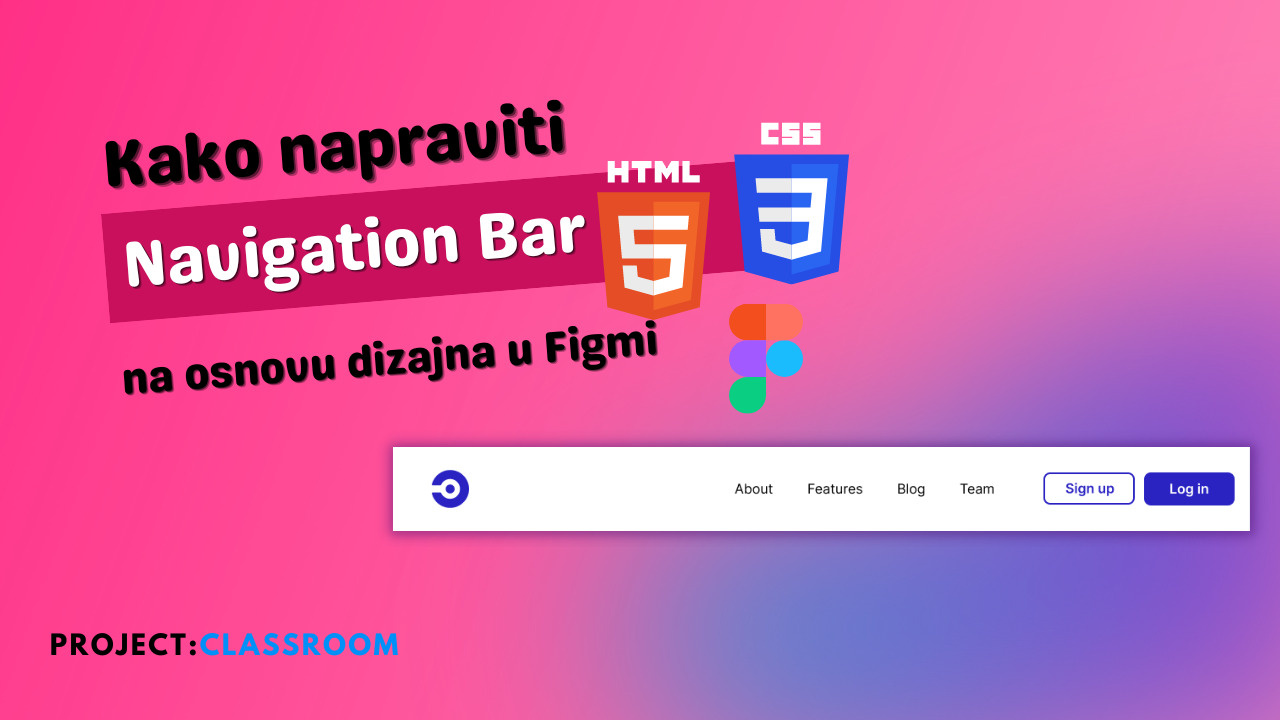
U ovom tutorijalu saznaćeš kako smo na osnovu Figma fajla kreirali navigaciju na stranici. Koristili smo semantičke HTML elemente i CSS.
Koristili smo header tag da oznacimo header stranice. Zatim smo koristili nav tag i u njega smestili linkove. Nav tag koristimo na sajtu kada želimo da označimo deo sadržaja kao primarnu navigaciju, kao što je to bio slučaj u ovom primeru.
Kod sa tutorijala možeš pronaći ispod:
See the Pen Navbar component by Ivana (@ivis27) on CodePen.