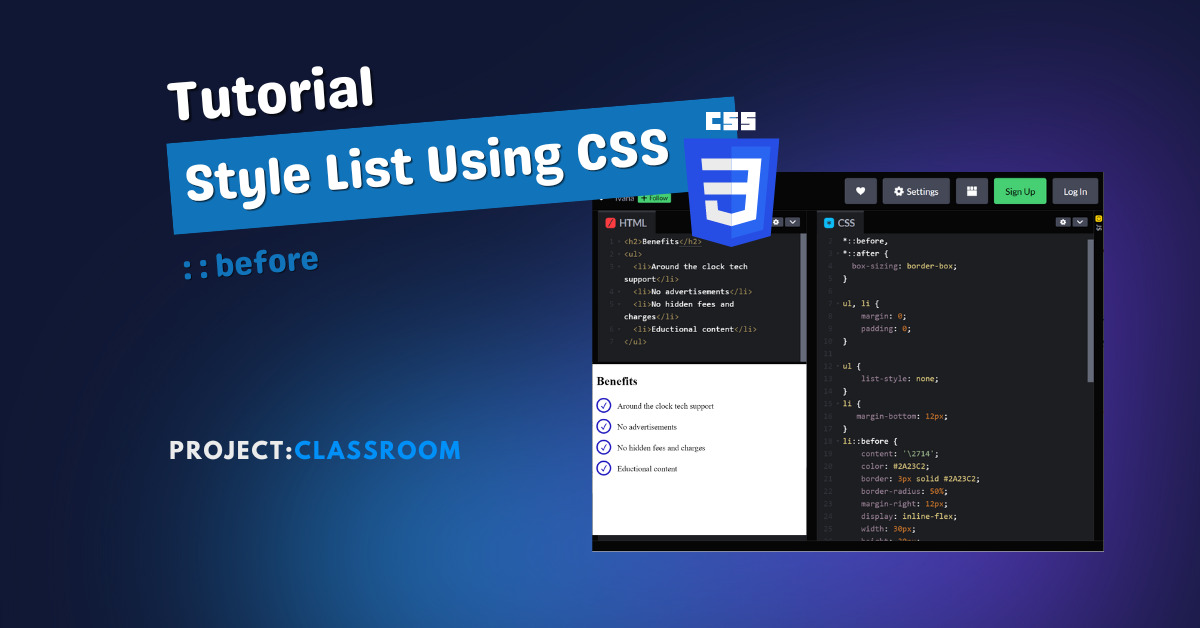
Stilizacija liste upotrebom ::before pseudo selektora
U ovom tutorijalu pričamo o tome kako stilizovati elemente liste upotrebom pseudo selektora ::before. Za početak smo izmenili predefinisanu stilizaciju liste upotrebom css svojstva:
ul {
list-style: none; /* remove the default */
}
Liste imaju i svoja predefinisana svojstva vezana za marginu i padding u pretraživačima iz tog razloga resetujemo njihova svojstva na sledeći način:
ul, li {
margin: 0;
padding: 0;
}Nakon što smo pripremili reset, primenjujemo ::before selektor na svaki li element na stranici. Unutar ovog pravila napravićemo ikonicu koristeći HTML simbol za checkmark, a pomoću border svojstva napravićemo krug oko ikonice. Kod izgleda ovako:
li::before {
content: '\2714'; /* Za check mark element */
color: #2A23C2; /* Menjamo boju elementa */
border: 3px solid #2A23C2; /* Postavljamo border */
border-radius: 50%; /* Pravimo krug */
margin-right: 12px; /* Da razdvojimo ikonicu od teksta unutar liste */
display: inline-flex; /* Koristimo inline-flex kako bismo manipulisali ikonicom */
width: 30px; /* Podešavamo širinu */
height: 30px; /* Podešavamo visinu */
align-items: center; /* Centriramo sadržaj vertikalno */
justify-content: center; /* Centriramo sadržaj horizontalno */
}Isprobaj na codepenu-u ispod:
See the Pen ::before pseudo selector by Ivana (@ivis27) on CodePen.
Ukoliko više voliš da pratiš video materijal pogledaj tutorijal na linku ispod: