Šta je JSX?
JSX odnosno JavaScript XML, predstavlja JavaScript sintaksnu ekstenziju. JSX nam omogućava da zajedno koristimo HTML i JavaScript. React komponente se uglavnom pišu koristeći JSX, ali nije obavezno. JSX konvertuje HTML tagove u react elemente.

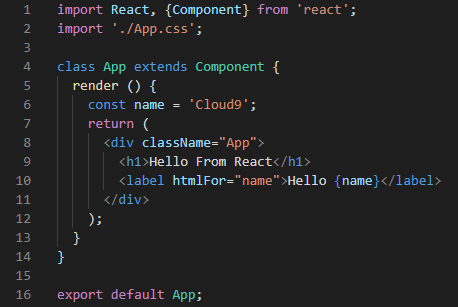
Na slici iznad prikazana je react komponenta App u kojoj koristimo JSX.
Povratna vrednost render metoda je zapravo ono što nazivamo JSX. Na slici možemo odmah primetiti da umesto ključne reči class unutar div elementa koristimo className, i unutar elementa label umesto reči for koristimo htmlFor.
Pošto je react sintaksa sličnija JavaScript sintaksi, ReactDOM koristi kamilju notaciju (engl. camelCase) za nazive atributa, za razliku od onoga što smo navikli kod HTML-a.
Tako
classpostajeclassName,tabindexpostajetabIndex.
JSX elementi moraju se nalaziti između otvarajućeg i zatvarajućeg taga. Izvan glavnog elementa ne možemo imati tagove, odnosno moramo imati jednog roditelja.
Prazni elementi moraju biti zatvoreni:
const myelement = <input type="text" />;JSX ce prijaviti grešku ukoliko:
HTML nije pravilno sintaksno napisan
Elementi nemaju jednog roditelja
Prazni elementi nisu ispravno zatvoreni
JSX izrazi mogu se pisati direktno unutar vitičastih zagrada. Izrazi mogu biti promenljive, polja ili bilo kakav validan JavaScript izraz. JSX ce izvršiti izraz i vratiti rezultat.
const myelement = <h1>React is {5 + 5} times better with JSX</h1>;Hvala ti što si pročitao/la naš blog post. Prijavi se na naš newsletter i primaj besplatan edukativan sadržaj direktno u inbox!
Happy coding!